Data-driven Documents with Volto and Plone
Start off with Plone’s CMS strength, mix in Volto’s all-around friendliness and you’ll get a system that can easily produce data-driven dashboards as editable documents with a free-form layout

Executive Summary
Innovations in the Plone environment continue to expand the platform's capacities to provide scalable solutions. The BISE project realized by Eau de Web demonstrates the potential of joining Plone's world-class CMS back-end with the flexibility of the Volto front-end user interface. In this case, the integration enabled a highly flexible display of data-driven dashboard information with factsheets that are editable through the web by content managers. Get the full story below.
An Innovative Approach to a Known Problem
The BISE website (biodiversity.europa.eu) is one of the thematic environmental information websites run by the European Commission (DG-ENV) in cooperation with the European Environmental Agency. It used to run on Plone 4, but as part of the obligatory upgrade to Plone 5, we (Eau de Web) have migrated to a system based on Plone 5 and Volto 8.
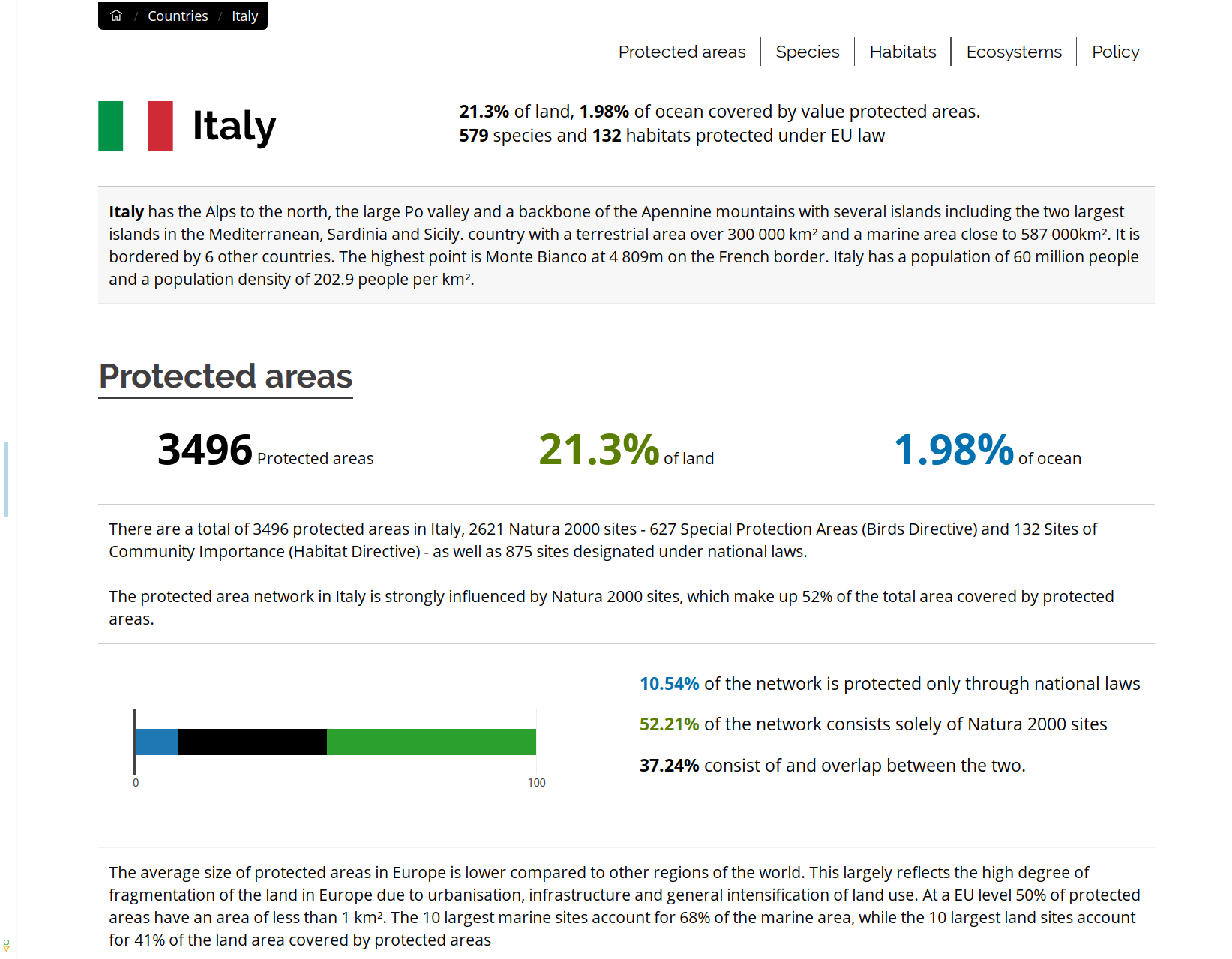
Product of almost one year of work, as it stands right now, BISE is yet another example of the benefits of bringing closer the frontend development world to the solid foundation provided by Plone. The highlights of the BISE portal are, probably, the Country Biodiversity Factsheets, available in the Countries section.

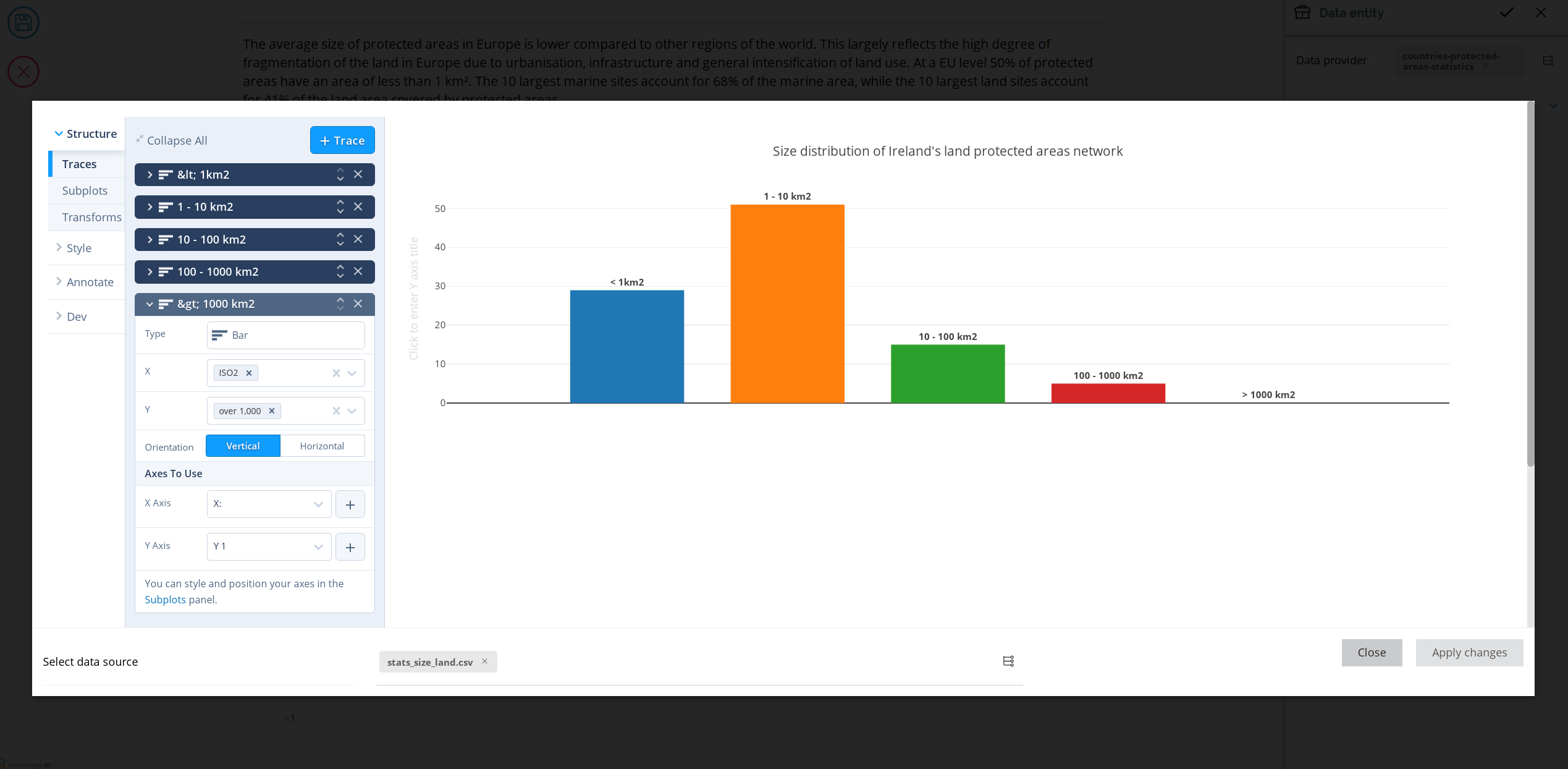
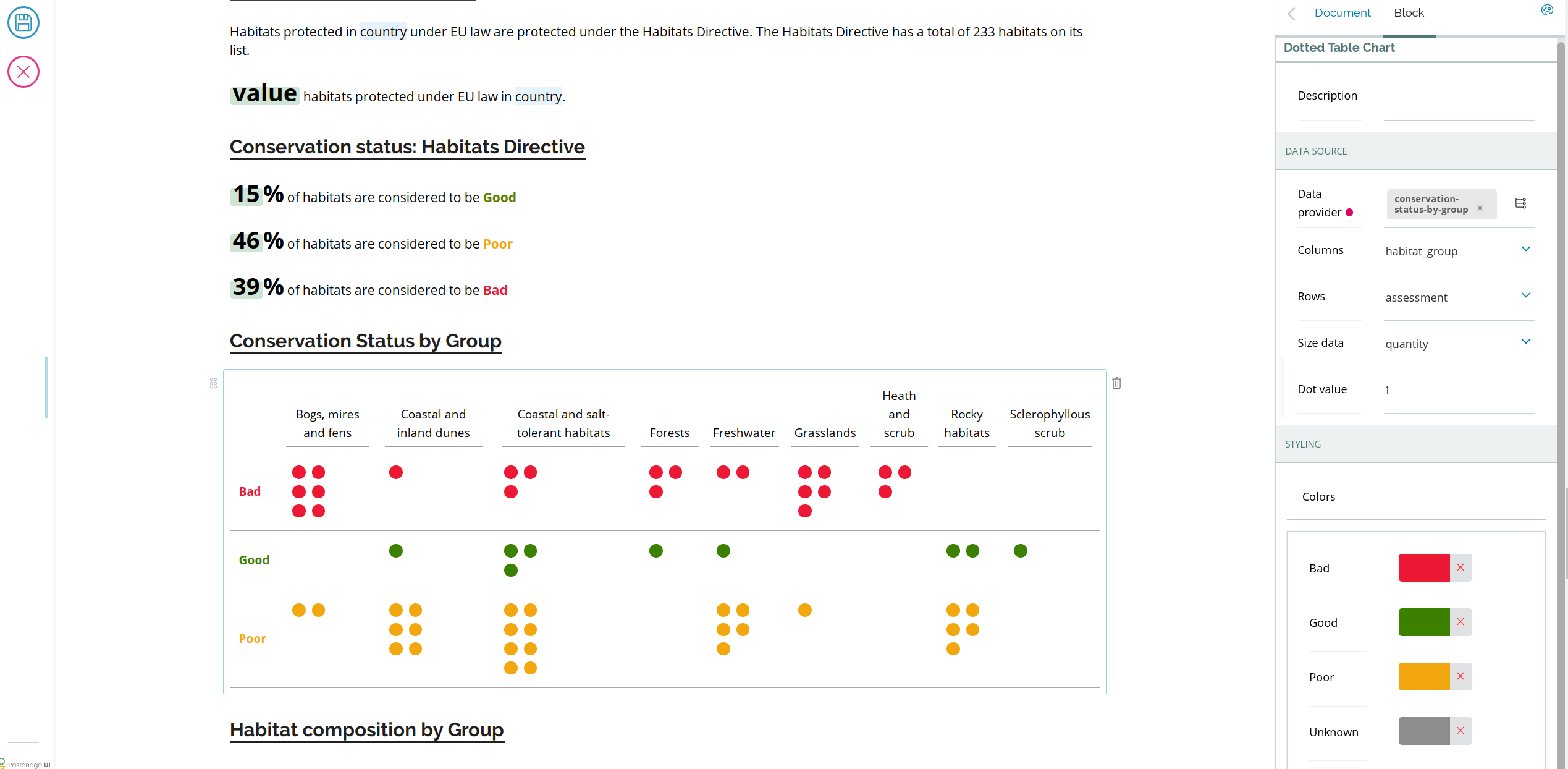
A mix of data, charts, and specially created visualizations would surely imply, in classic Plone development fashion, a dedicated content type and Python code, but in our case, the content type has been created through the web and holds little logic or knowledge about the end result. Instead, the factsheets are fully editable and composable through the web, based on somewhat generic Volto blocks: “plain” rich text blocks, chart blocks, a couple of “data table” types, and a “columns block” to enable composing these in a more complex but mobile-responsive layout. For even more flexibility, we’ve created a generic block styling framework that can be used for any Volto block and enables basic styling, such as alignment, text colors or to choose from a palette of predefined styles.
Everything, starting with the data definition (which can be provided either as plain CSV documents uploaded as Files in Plone or as SQL queries for a custom content type that communicates with the SQL server via REST) is completely generic and editable through the web, as part of the Volto UI.
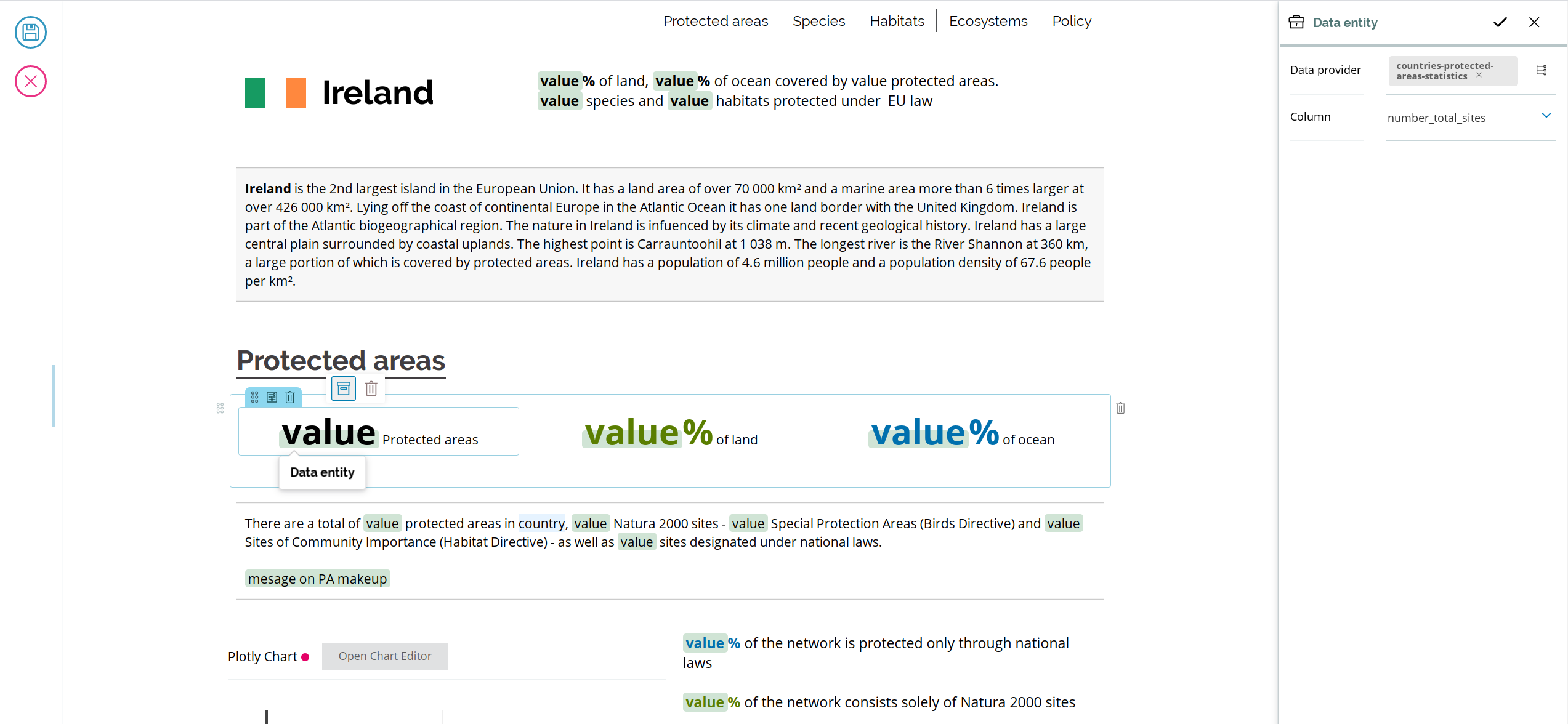
The newly arrived “Volto dexterity-based content layout” bridges the gap between the goodness of Volto blocks and the templating power of content types. Add on top of that a thin layer that automatically adjusts templated content data (text, charts, data tables) to the context metadata (in our case, country code) and we get a high productivity environment that empowers the content experts to provide significant enhancements to the website without relying on the developers.

Volto-Slate and Other Contributions
One of the key components of this website is also invisible due to its ubiquity: a new rich text editor, the volto-slate. The Biodiversity website relies heavily on the text editor: the website has a lot of textual information and its editors need to rely on a feature-rich editor. Also, the country factsheets use “templated text”, predefined (but editable) text that embeds numeric facts that come from the data connectivity framework. These “data-connected text entities” need to be fully configurable and styled by the rich text editor.
Early in the development cycle and having the experience of a prototype built with Volto’s default Draft.js editor, the development team decided to abandon it and reimplement a drop-in replacement with another library: SlateJS. Rather than providing an editor with a default configuration, SlateJS is different: it comes with the building blocks and a rich React api to enable building any kind of richtext editor. The Volto blocks and its full-page editing philosophy are rather specific, so we needed a library that can be used for this kind of deeper integration.
In the end, the volto-slate editor reached a stage where it can provide a level of integration that exceeds that of Volto’s built-in editor: improved block splitting and joining, better pasting with block splitting, automatic image and table block extraction and better overall handling of lists and sublists, just to name a few. It is now a stable target and provides plugin primitives for other rich-text integration tasks, sprouting other Volto addons dedicated to it: volto-slate-zotero, volto-slate-metadata-mentions, etc.

More Additions to the Overall Volto Ecosystem
In fact, volto-slate constitutes a substantial part of the overall development effort, but it wasn’t the only contribution that the BISE project made to the overall Volto ecosystem. Among them we can list:
- Major improvements to the Volto addons architecture
- Various bug fixes and enhancements to Volto core
- Contributions to various Volto-connected projects, such as plone.restapi, the yeoman-based Volto app template generator and the styleguidist documentation
- Many addons available as open source from the EEA github repo:

Overall, the BISE website delivers a unique product that could have been created only with Volto and Plone. Through the freedom that they provide, Volto blocks are a foundation for innovation that enables Plone to step in line with the latest state of the art for web development.
Overall, the BISE website delivers a unique product that could have been created only with Volto and Plone.
Eau de Web is a software company specialising in Web development. The drivers of our activities are the open-source culture and the use of open standards due to the benefits of code reuse, openness in participating in projects worldwide, peer review and contributions from a wide community of developers. Our group has used Plone for web development from the early days, Eau de Web is a Plone foundation member, and our team members continue to demonstrate a long-term commitment to share and contribute the knowledge, software and resources to benefit others through Plone’s open source community.