Plone as a Headless CMS
Off with their heads! The story of how Plone came to work with other frameworks and became a tool that delivers content via API to multiple platforms and devices, without a fixed frontend.
The Rise, Adaptability, and Longevity of Plone
Plone of Yesterday
Plone began 20+ years ago (born in 2001!), as a full-fledged Content Management System. Built in Python, Plone encompassed both frontend and backend capabilities in a single solution.

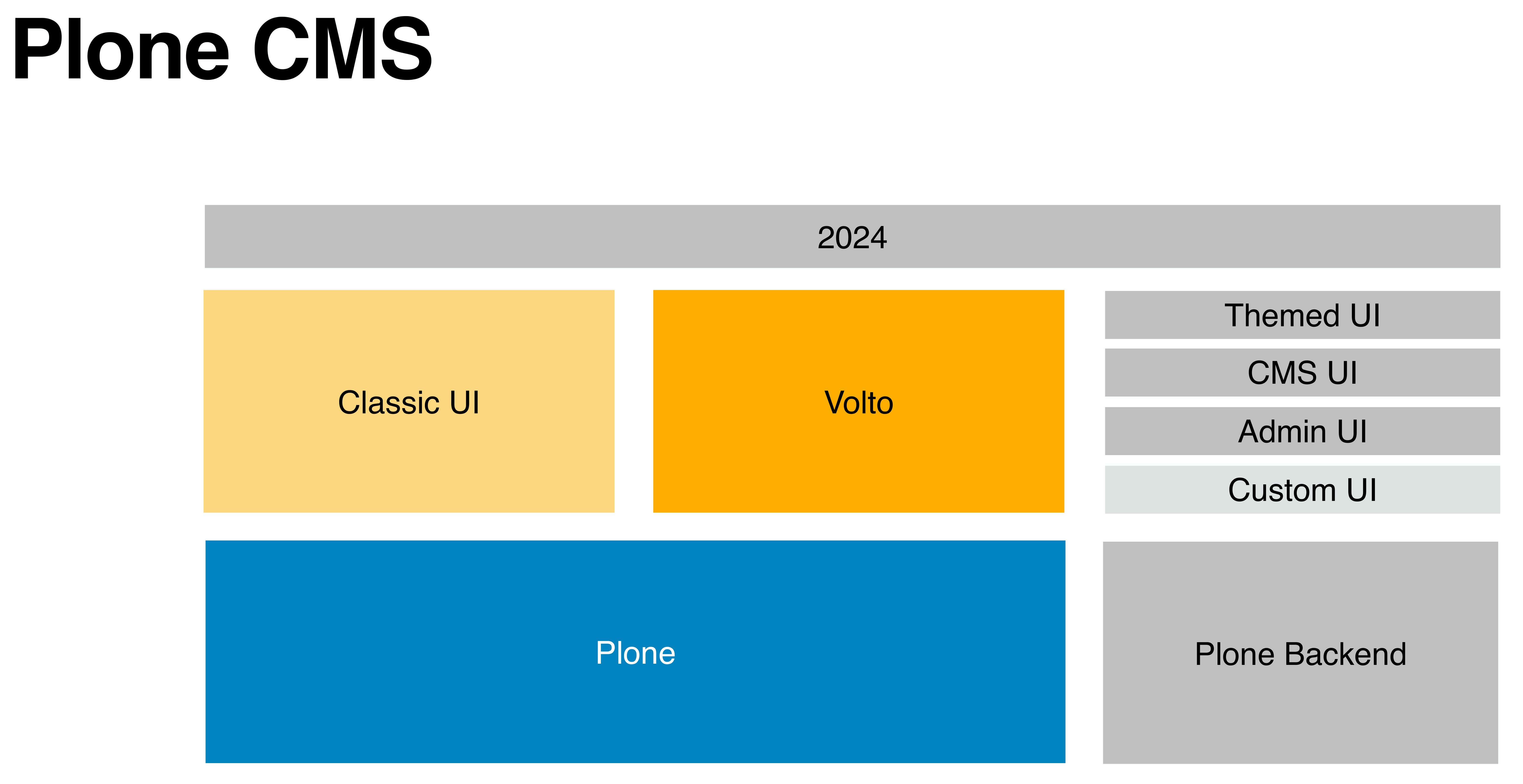
Plone of Today
In 2018, Volto 1.0.0 was born. This modern Javascript frontend interacts with Plone API, opening the door for a completely new way of building sites on top of Plone.
Plone's traditional look and feel had the experience of 20 years worth of development, so we kept that around too, and it came to be known as Classic UI. So today, we have two reference implementations that are actively developed.
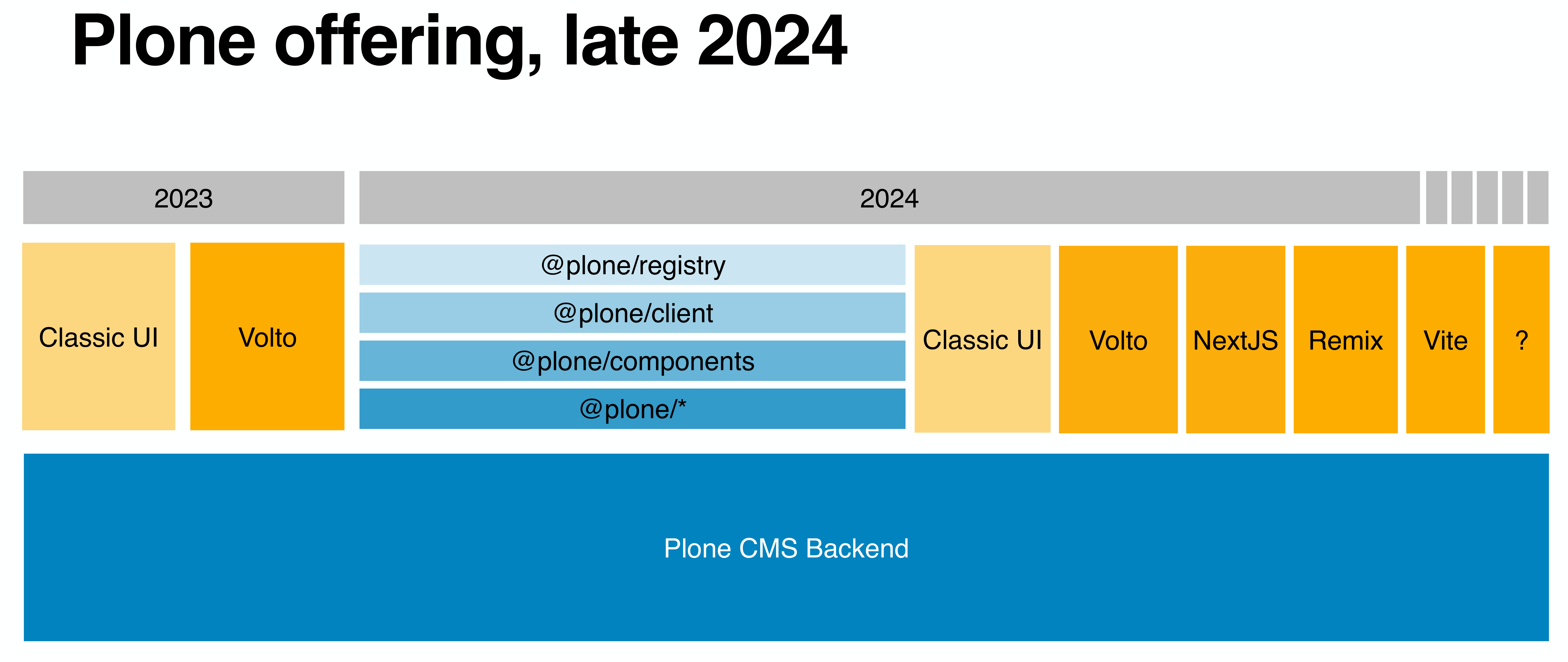
Plone of Tomorrow
With the rise of modern Javascript frameworks like NextJS, Remix, Angular, etc., as well as an ever-changing landscape, can Plone become a flexible future-proof solution for everyone?
Plone's Journey to a Headless CMS
What does Headless mean?
Think of a Headless CMS like a motor vehicle. Inside the vehicle's frame, there’s the engine, the transmission, the battery, the muffler, and a million other parts. Outside the vehicle’s frame, there’s the body. Now, let’s remove the body altogether. Is it still the same vehicle? Yes! Does it still run smoothly? Yes! Can we replace the body with different a look? Yes!
But what if you could also share the engine’s power to drive a 2nd sidecar? What if you could pop out the transmission and ride it down the highway by itself? What if your vehicle didn’t really need all of those extra parts? That’s kind of how a Headless CMS works, separating information from presentation, enabling content and components to be reused across various platforms.
Does Plone already qualify as a modern Headless CMS?
Typically a Headless CMS is a backend-only application that provides API access to it's resources and the CMS features. Normally, they do not have UI, and are often known as BYOFrontend. They provide libraries to work with famous frameworks (NextJS, Remix, Angular, etc). Some provide an editor, but it is often not very friendly. Basically, they enable the means to build the model, store it, and access it.
Plone already has some of these features, and does it better:

Plone's CMS feature list is unmatched
Plone REST API is outstanding
Fantastic security, workflow, and permissions model
The result of more than two decades of experience
What would it take for Plone to qualify as a modern Headless CMS?
Volto sure is great, but in early versions, Volto was still a monolith. So we thought, wouldn't it be nice to extract Volto components so Plone could be used as a Headless CMS? Soon we began to consider what Volto core features we could separate into external packages:
Add-on architecture
Configuration, component, and slots registry
Component shadowing
Basic and structural CMS components.
Theming
Data Fetching
Routing
SSR
Seamless mode and Internal PRoxy
Pastanaga Editor
How can we accomplish this?
Break free from current boundaries. Re-think how we do things. Plone should adapt to the project, not the other way around.
Becoming a Headless CMS (what's actively in production today)
Plone Frontend Strategic Packages 1.0 (available now!)

- @plone/registry - https://www.npmjs.com/package/@plone/registry
- Provides the ability to store a singleton of centralized configuration settings which can be accessed throughout the application code. It also features the add-on and component registry, and the code that allows the component shadowing feature.
- @plone/components - https://www.npmjs.com/package/@plone/components
- A library of unstyled components built on top of the React Aria library. It provides a simpler way to build accessible components with custom styles, while offering the flexibility to drop down to hooks for even more customizability where needed.
- @plone/client - https://www.npmjs.com/package/@plone/client
- Data fetching built on the top of Tanstack Query. A modern, powerful asynchronous state management for TypeScript/JavaScript, React, Solid, Vue, Svelte and Angular. Since it's agnostic, it's not tied even to any specific platform nor framework.
- @plone/types - https://www.npmjs.com/package/@plone/types
- This package is the unified placeholder of the types definitions used across Volto. Having them centralized and up-to-date is very important to achieve consistency and type safety on all the packages that we are working on at the same time.
Embracing Plone as a Headless CMS (where we're going in 2025)
Plone Frontend Strategic Packages 1.5 (alpha releases!)

@plone/providers - https://www.npmjs.com/package/@plone/providers
React providers to reuse in more complex components, dependency injection
@plone/blocks - https://www.npmjs.com/package/@plone/blocks
Using Volto blocks outside of Volto
Plone Frontend Strategic Packages 1.5 (next up!)
@plone/helpers - https://github.com/plone/volto/tree/main/packages/helpers
Small methods to access utils and accomplish specific tasks, can be used outside not only in Volto
@plone/slots - https://github.com/plone/volto/tree/main/packages/slots
Header, footer, breadcrumbs outside of Volto
Plone Frontend Strategic Packages 1.5 (on deck!)
@plone/drivers
Provides data to components
@plone/rsc
React server components, data fetching that is only happening to the server. Provides data to wire that client can access.
@plone/contents
Not soon enough, we will have our beloved "folder_contents" or "contents" view in its own package, ready to be used outside Volto.
@plone/editor
The cherry on top of CMSUI. Escape Volto of classic to edit content
Envisioning a Plone of the Future

Not only will you be able to make a traditional site with Plone, but soon you can even be more specialized. Can you imagine:
- Making a frontend in NextJS that manages video libraries
- Making a training site with lessons that contain transcripts of videos
- Reusing Volto blocks outside of Plone
- Editing Plone content outside of Plone
- Not having to deal with the whole Volto!
Yes, all of these amazing possibilities and more are coming to Plone! Javascript developers from any background will be soon able to interact with Plone and integrate Plone with other systems in ways not possible before. With so many new features in the works, the future of Plone looks promising.
How does one describe Plone's 20+ years of evolution, adaptability, and sustainability in a single word? Robust!