Photos
Flickr image gallery for the sprint
From May 13th to 17th once again Plonistas from all corners of the world came together in Bonn to this year's Beethoven Sprint to work on improving our favourite CMS.

This already sixth iteration of the sprint was attended by 23 developers from 9 countries. Main focuses were creating the new Plone Distributions, improvements to the UX of the Editor such as better Drag and drop, enhancements to Plone code generators. Additionally the chance to meet in person was used for plenty of conversations, presentations and discussions about a wide range of topics.
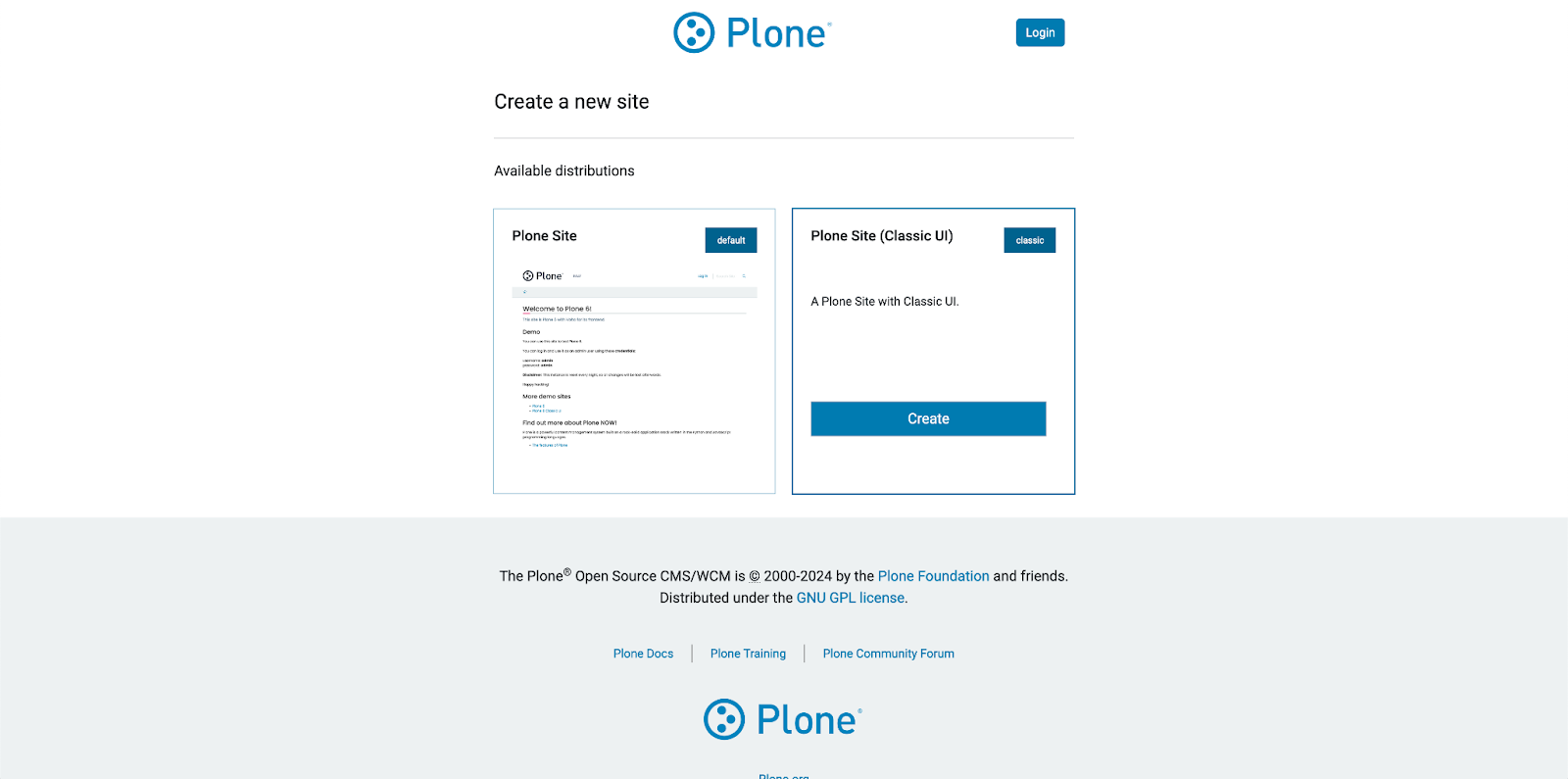
A Plone distribution is a pre-packaged version of Plone that includes specific features, themes, modules, and configurations. It is a convenient way to get a specific type of website up and running quickly, as the distribution includes everything needed to run that type of site.

plone.distribution 2.0.0a1 was released during the sprint, which includes using plone.exportimport instead of collective.exportimport. This effort was already started by David Glick during this years' Axolote sprint in Mexico City. The plone.exportimport package contains a rewritten subset of the functionality in collective.exportimport that focuses solely on exporting and importing Plone 6 content (subtrees) to the file system. The Collective package was built organically for migrating 'complete' Plone 6 sites between major versions. It also included a wide array of bugfixes by Phillip, Roman and Erico.
Later in the week plone.distriubtion 2.0.0b1 with a general overhall of the distribution UI was released. For the distribution selection form Dante created plenty of custom components to avoid depending on react-bootstrap and giving the UI a modern look and feel.
The plone.distribution packages and its dependencies provide the basic infrastructure to be able to create and use distributions. With that in place, much effort went as well into creating the first actual distributions that will soon be ready for use with Plone 6. Timo and Phillip worked on a distribution specialised for intranets with an enhanced search and a several additional blocks, for example to demonstrate contact management and display of authors and employees.
For University and Research institutions, Matthias, Timo and Adrian (remotely) started work on a EDU distribution, while Filipo and Roman worked on the new io-comune distribution focussed on public administration sites.


During the sprint a stable version of `cookieplone` was released by Érico. CookiePlone is a new command line tool that wraps Cookiecutter to generate parts of a Plone project boilerplate. CookiePlone replaces several Cookiecutter templates previously used to create new Plone frontend add-ons (cookiecutter-volto) and Plone backend add-ons (cookiecutter-plone). The largest improvement is that no other scaffolding tools are called and the templates can inspect and call each other under the CookiePlone tool.
Soon, it will also support the generation of complete projects (cookiecutter-plone-starter). For future improvements of CookiePlone, Armin provided some research and summarized it.
Rob and Victor put quite some effort into enhancing the, until now a bit clunky, blocks drag-and-drop engine, bringing to life to the new “Blocks Layout Navigator” or “Order Tab” in Volto. The resulting UX is amazing, and it allows dragging-and-dropping elements into and out of container blocks (like Grid blocks). The PR for this is already part of the Volto core.
In addition to the main overhaul of the drag-and-drop in progress with the Volto edit mode, we have experimented with the dnd support of the Adobe ARIA library (react-aria). The experience is positive, the library is very promising, and offers a much better way of implementing dnd than any of the previous libraries. It supports OS level dnd via the HTML5 dnd events, and it also supports touch devices at the same time. The fact that it seamlessly supports OS level drops, offers several new possibilities to support new, previously unconsidered use cases, such as dragging blocks between different tabs and different pages of the same Volto site, dropping selected text or images from any desktop application directly to the editor, and more. Dragging blocks between different browser tabs has been worked out as a POC and demonstrated as a result of the sprint.
Balazs worked on this replacement of the abandoned “Beautiful drag and drop” library from the main CMSUI area. He used the react-aria drag and drop capabilities, which will bring better accessibility and usability. The PR for this is still under development, but will surely be integrated into the core soon.
Both are slated to be included in the upcoming Volto 18 release.


Piero and the other folks from Red Turtle have been working on refactoring the “Contents” view, replacing the current implementation based on SemanticUI with one based in @plone/components package, which in turn, uses react-aria-components. The goal is to modernize the view, while at the same time, improve dramatically the accessibility and usability of the view. They’ve been working on this for the last few months. They released a new Volto add-on at: https://github.com/collective/volto-contents-next
Piero continued the work and transferred it to the new Volto strategic package @plone/contents making use of the client and other @plone/* packages.
Visual tests for Volto Light theme have been integrated by Balazs during the course of the sprint. They compare rendered pages visually and break if there has been an accidental change in the page. The test runner uses Cypress with Firefox browser to run tests both locally in interactive mode and headlessly on the CI. The code can easily be copied in custom projects, providing the possibility to add another testing layer to production critical sites.
Philip Bauer and Érico Andrei worked on numerous fixes to plone.exportimport, which will be included in the core of Plone 6.1 but can also be used as an add-on for Plone 6 installations.
plone.exportimport provides two command line utilities:
plone-exporter: Exports site content to a JSON structure in the filesystem.
plone-importer: Imports content from a JSON structure into an existing Plone site.
During the sprint we had discussions and gathered opinions on what direction to take for implementing the new Block Model V3, and the Editor update that comes with it.

Additionally to these main topics there was also work on a wide range of other features and fixes both for the Plone backend as well as the volto frontend. Those include:
Apart from coding we also used the opportunity to meet others in person to have plenty of disussions on a wide array of topics. Those members of the Plone release team present at the sprint met to further plan the next releases of Plone. The Plone security sat together discussing different matters related to the security of the Plone ecosystem. And the Plonistas owning/leading companies using Plone discussed business aspects of further Plone development.



Apart from all the on-premise activity there were also quite a few people attending the sprint remotely. This was possible because both stand up and wrap up meetings each day could also be attended remotely via the Plone Discord server and many of the discussion rounds and presentations were also live-streamed there.
Alok and Rohit took part from India, working on a full Hindi translation of Plone to make it more accessible to the ~350 million people, who speak Hindi as their first language.
Also from India Tisha continued her work on refactoring the outdated class based React components in Volto to the modern function based version with hooks.
On the other side of the world in the USA Steve worked on the new plone-sphinx-theme to modernise the Plone documentation.
A big THANK YOU to all participants and the organising company, we hope to see you all again next year!